Galeryst sits at an interesting intersection of creativity and technology, allowing anyone to create a virtual 3D gallery to share their artwork and it is enabled by code, the “paintbrush” of software. As the creator of Galeryst, I have always been interested in that intersection as a creative medium. Over the past year a new creative platform has emerged that I have gotten very excited about, Adobe Express. Adobe Express is an easy to use web-based design tool that will help you create anything from a flyer, an Instagram post, a website, to a video to upload to YouTube. What excites me about it is that it is extensible in a number of ways: you can embed the editing tools in your own website and you can create powerful add-ons that run inside Adobe Express and can be used to create and manipulate graphics. I have used this platform to create Galeryst, a free add-on for Adobe Express that enables you to use the artwork in your gallery in an Adobe Express design as well as create galleries from your Adobe Express artwork. Since releasing this add-on earlier this year, it has brought many people to Galeryst.com to create galleries which is super exciting for me because I get inspired by seeing the artwork that people showcase in their galleries.
In building the add-on, I started seeing how powerful the Adobe Express platform was and had an idea – what if I could make it easy for people of all ages to learn coding by creating graphics in Adobe Express? I started experimenting and came up with a plan to use Google’s Blockly toolkit to create an Adobe Express add-on that turns the Adobe Express JavaScript Document Sandbox API into blocks that anyone can connect together to make code that runs in Adobe Express. With that plan, I got a small grant from the Adobe Fund for Design that enabled me to design, build, and release Creative Coding. If you hadn’t heard the term Creative Coding before, it is a type of computer programming that focuses on creating something expressive rather than functional. Creative Coding is free for anyone using Adobe Express (which is also free) and runs in a browser on Microsoft Windows and Apple Mac devices.

If I look back at what got me started with computers when I was a kid, it was creating graphics on the screen of a Tandy TRS-80 computer by learning and typing in BASIC code in school. I built Creative Coding and released it for free to enable the next generation of creative technologists with the super-power of coding with graphics.
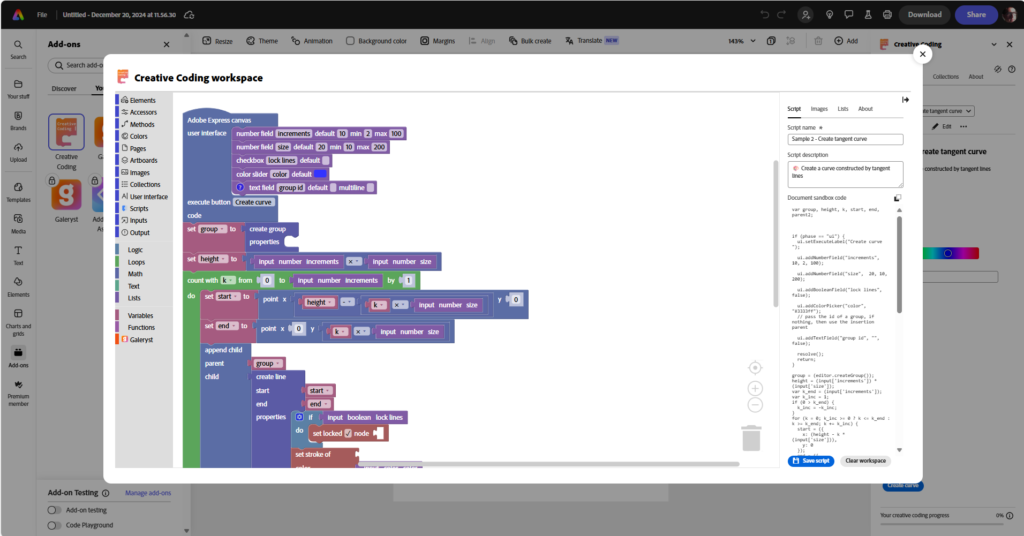
Creating a code script in Creative Coding is easy – drag blocks from the library on the left to the workspace and connect them together.
This action will then create the following code which you see to the right of the workspace that can then be executed to create a rectangle on the current page in Adobe Express.
if (phase == "ui") {
ui.setExecuteLabel("Run script");
resolve();
return;
}
editor.context.insertionParent.children.append((()=>{
const node = editor.createRectangle();
node.width = 200;
node.height = 100;
return node;
})());
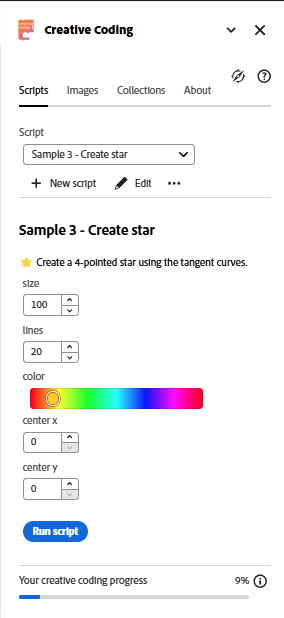
In addition to the standard Adobe Express elements like line, rectangle, ellipse, path, group, image, and text, you can also use variables, loops, functionals, and create UI for the user.

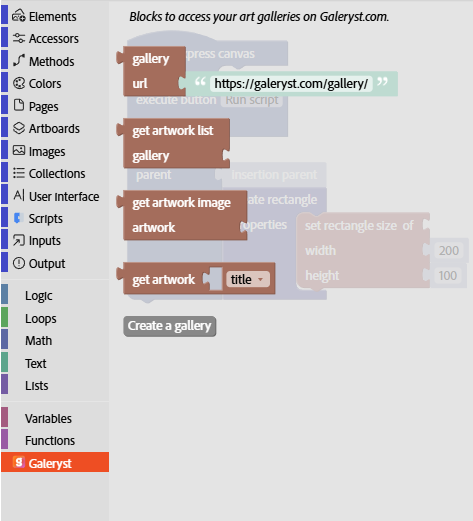
I have also added blocks to enable you to get images from galleries hosted on Galeryst.

Within Creative Coding there is an online help, a series of progress steps and even a certificate printed at the completion of the progress steps so it can be used as part of in-class or home-study programs. If you are an educator, please give it a try and reach out if you have any ideas, feedback, or are interested in using it in your class or school.
