By far, the topic that in tech that is getting the most attention and gathering the most excitement is artificial intelligence (AI) and in AI the field that is sparking the most creative interest in Generative AI (GenAI). We have been thinking of how to apply GenAI to Galeryst for a while now and have come up with a couple of features that we are releasing today: Generative Materials and Generative Galleries.
Generative Materials
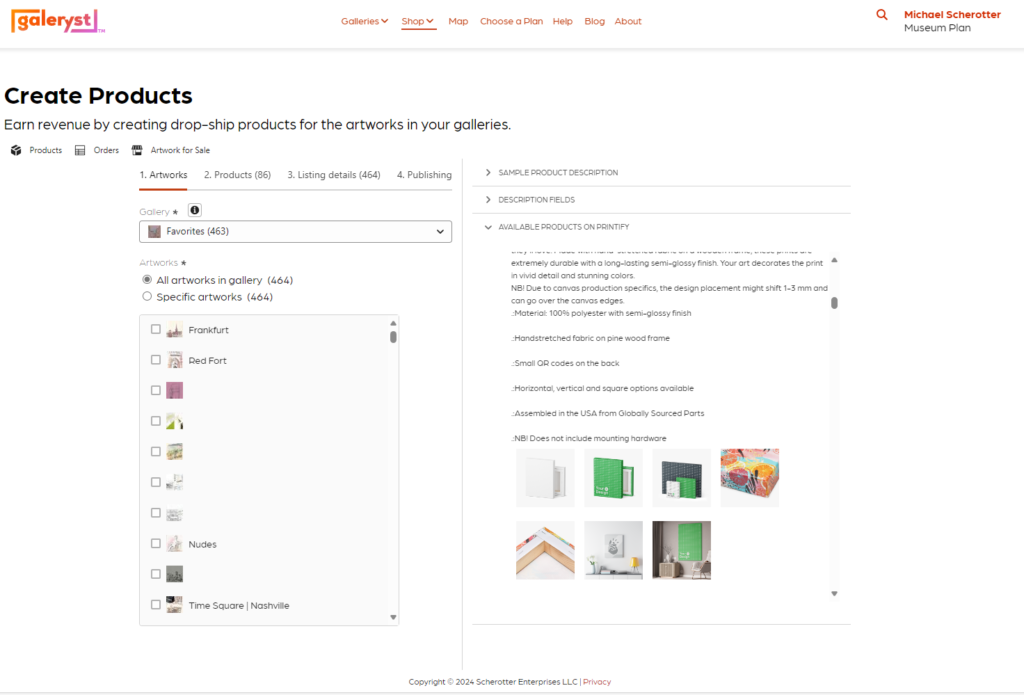
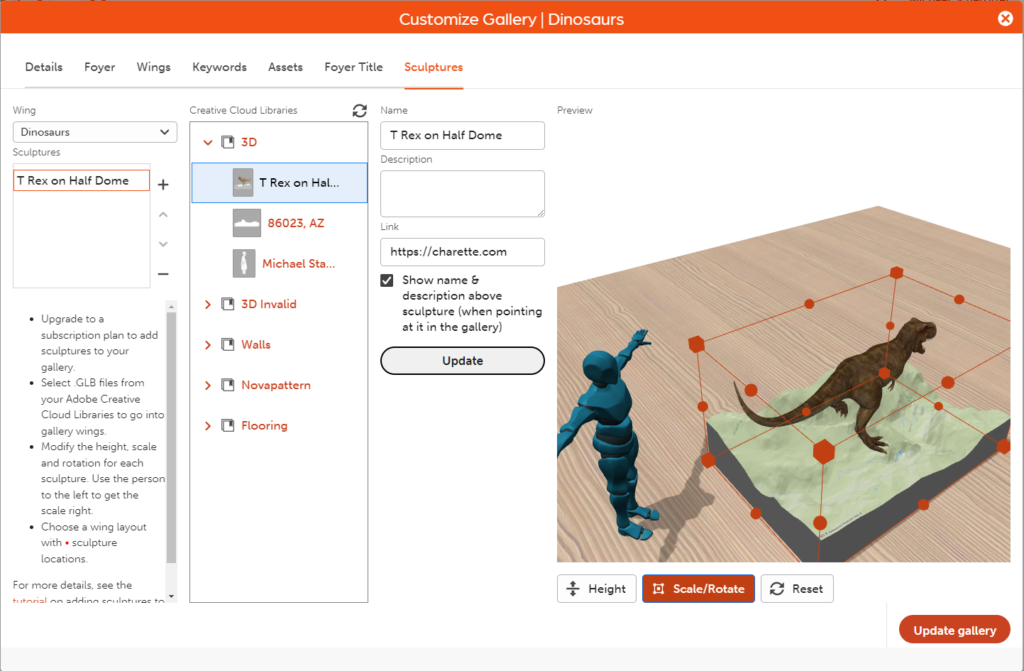
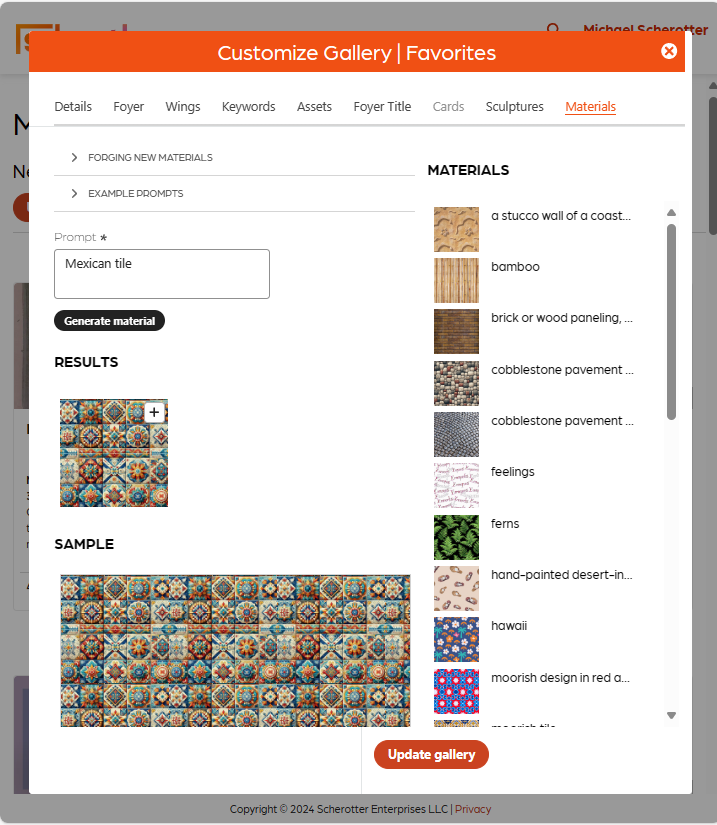
Using the Azure OpenAI Dall-E foundational model, artists can now create material textures for their gallery floor, walls, panels, and ceilings. A new materials tab will now show up when customizing a gallery where artists can use prompts to create material textures that can then be used in foyers and wings. The textures will be unique for the artist and can be used across all of their galleries.

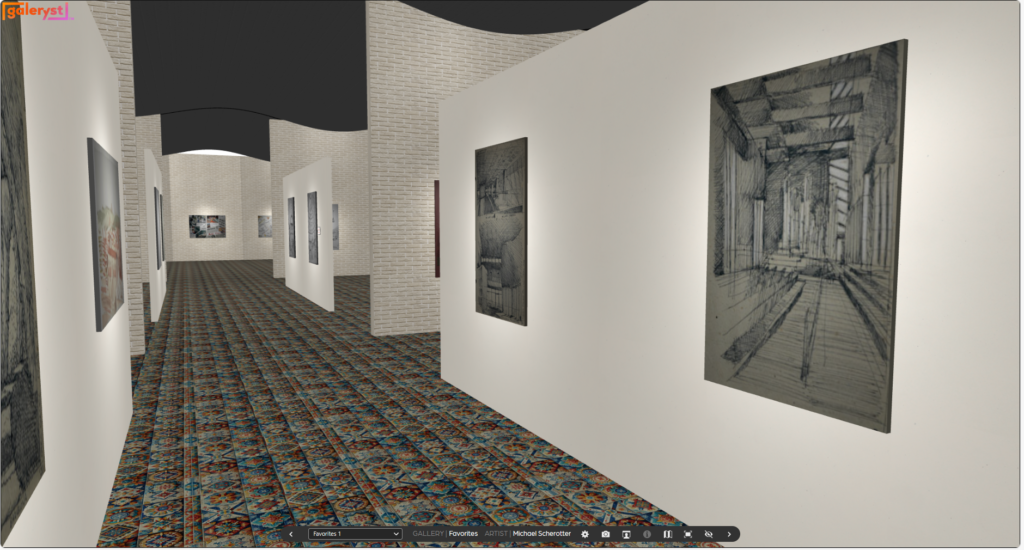
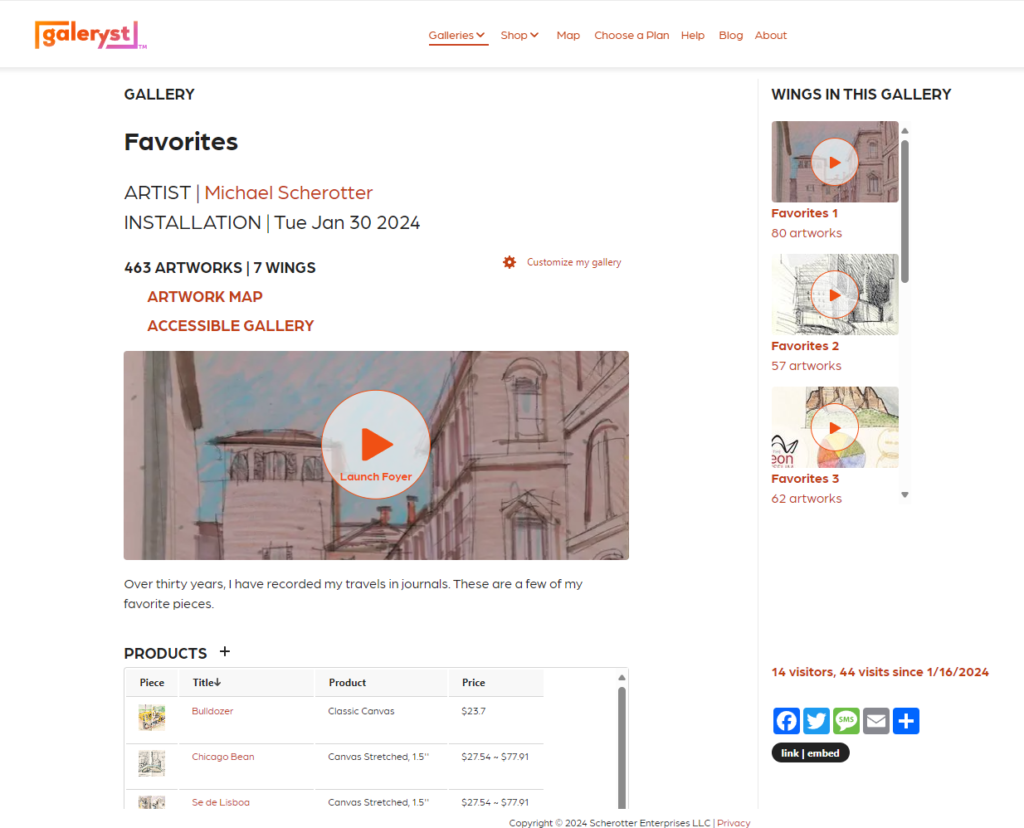
Now, when updated the gallery looks like this with the Mexican tile put on the floor:
We encourage all artists to give this a try and forge some great new materials to enhance your galleries.
Generative Galleries
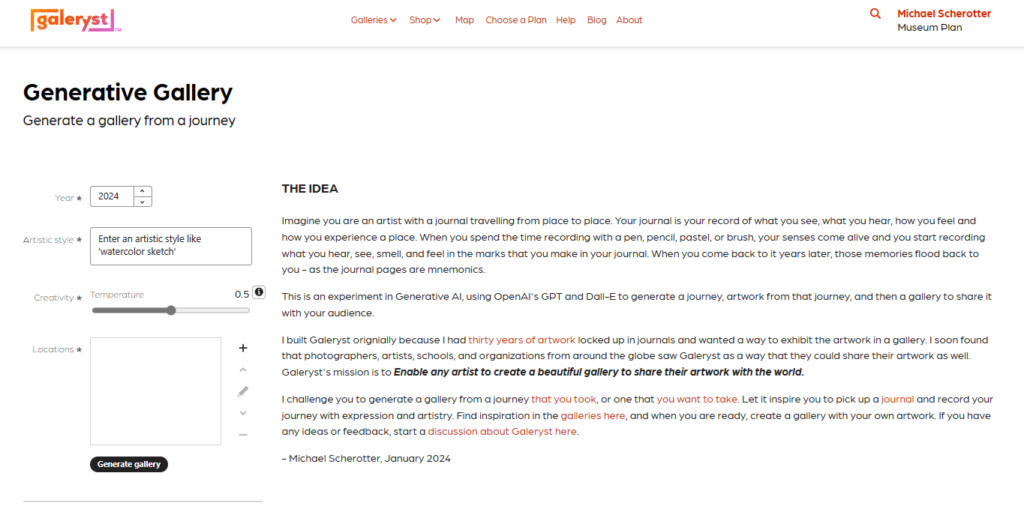
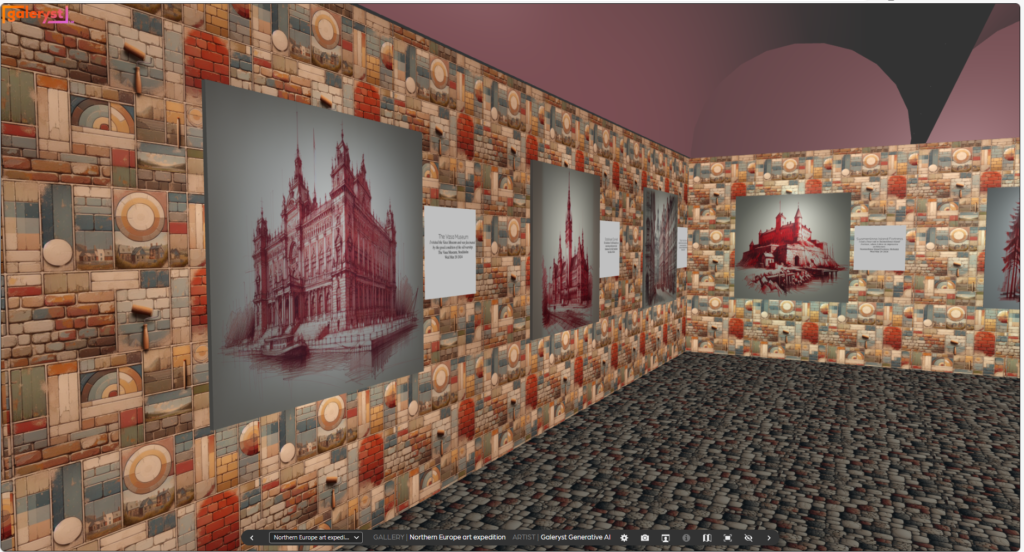
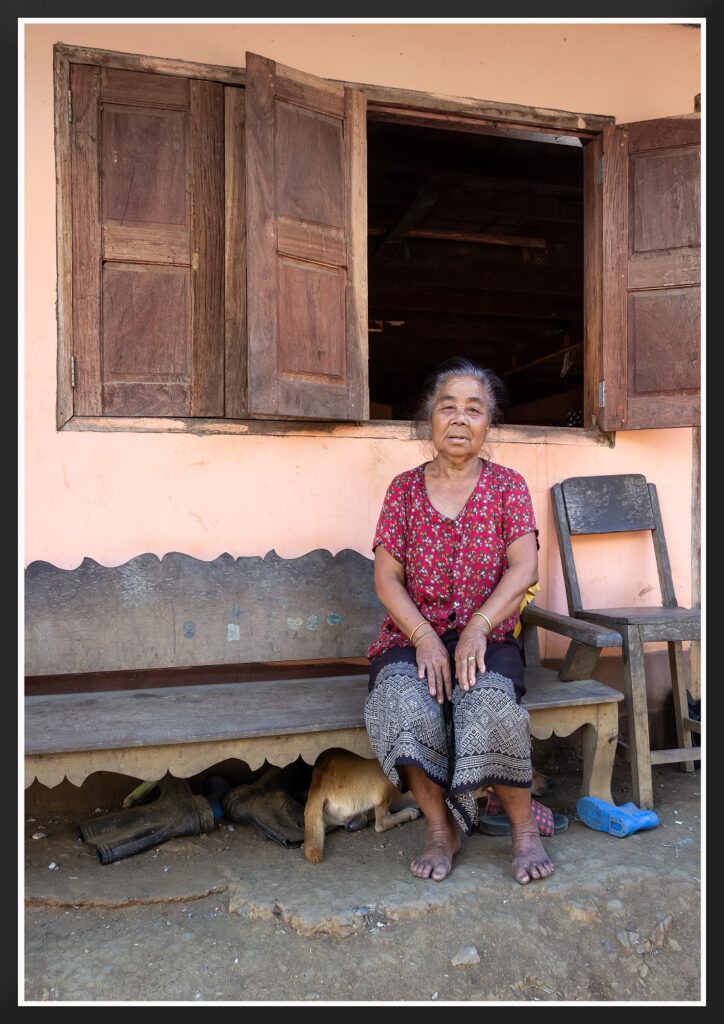
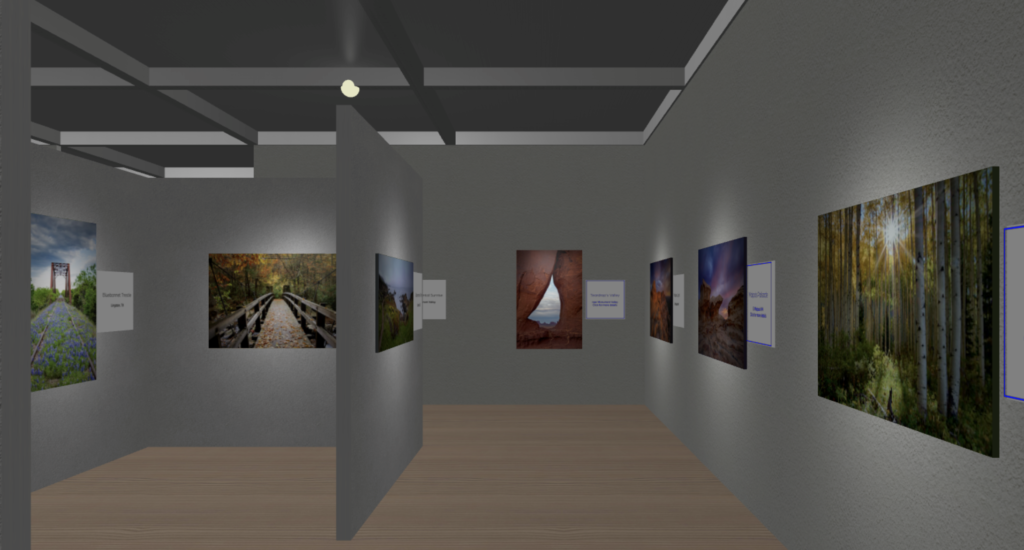
Taking the generative concept a bit further, we now have an experimental feature to generate entire galleries from a journey and a few parameters using OpenAI’s ChatGPT and Dall-E. This concept is based on how I have been keeping a visual journal of my travels throughout the years where, you specify a year, an artistic style and some locations, and a journey and corresponding gallery is generated with artwork from those locations. Please give this a try and join in the discussion about it. This is just the starting point. Take a look at a gallery generated of Copenhagen, Aarhus, Stockholm, and Helsinki in red pencil. As an artist who has been to all of these places and sketched them, it makes me smile. Give it a try and start a discussion here – I’m sure there are lots of opinion on AI-generated artwork and lots of room for improvement at making this experiment even better.
Just the Beginning
So much is happening every day with generative AI that it is hard to keep up but at Galeryst, we want to use it to enhance the gallery experience across many axes, from discovery to creation to visiting. We are working on even more functionality to enhance the gallery experience with AI: stay tuned! Generative AI is the transformational technology of the day, and it is important for all of us to understand its power, how to use it, and where it should (and shouldn’t) be used. All creative people need to understand how it will impact their world as the new saying goes, “your job will not be replaced by AI but by someone who knows how to use AI better than you.”