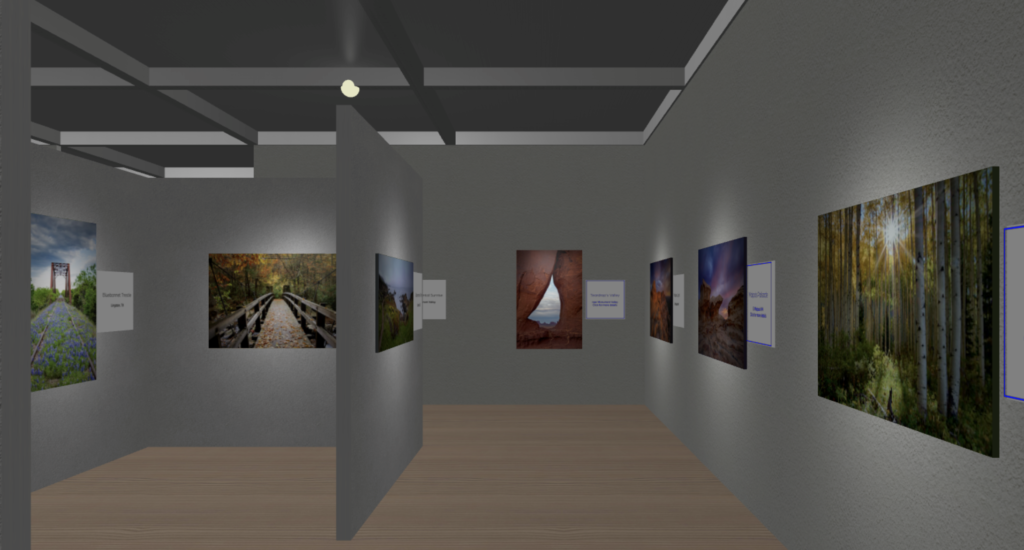
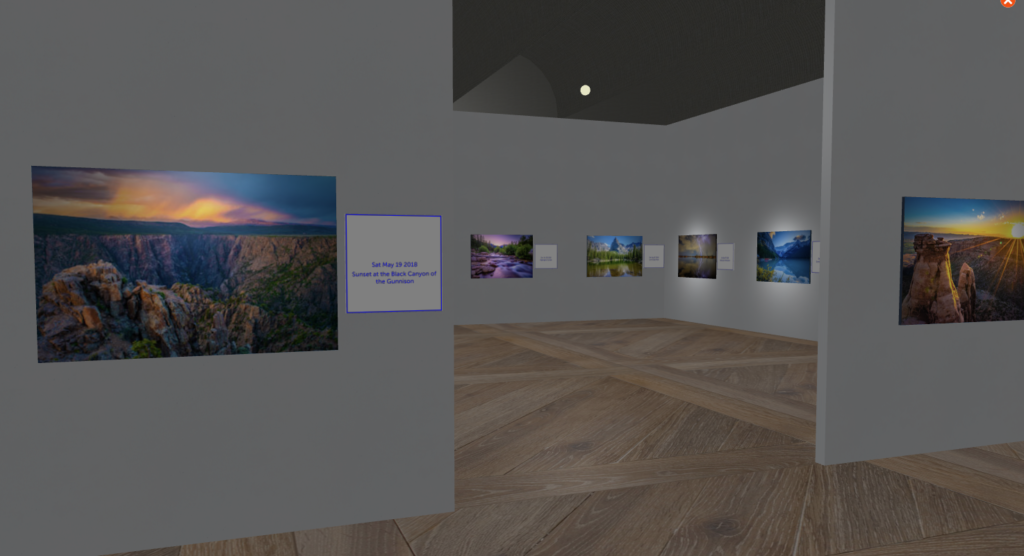
David Schneider, a photographer in Albuquerque, New Mexico has started to use Galeryst to exhibit his photography of nature, adventure, history and journeys to augment his existing site Fringe Photograpy. I really love the variety of subjects that he has captured with an eye on storytelling as a key component.

I focus on the light, beauty, mystery, and magic of the world around us. Our world is filled with extraordinary beauty if we know where to look and take the time to do so. I apply the impactful maxim “the mark of a good archer is knowing when not to shoot the arrow” to my photography and am careful about what I photograph. From small vignettes to soaring vistas, I bring passion and joy to each moment.
But there is more than the photograph itself, and I write a short story for each one. Sometimes fanciful and sometimes factual, these stories add a unique dimension, and each one brings its photograph to life.This collection represents my favorite pieces. Some are from my earlier work, and some are recent. Galeryst is the perfect format for this and allows me to achieve my vision. I hope you enjoy exploring it as much as I enjoyed creating it for you.
David Schneider

When you visit his Fringe Photography gallery on Galeryst, clicking on the card next to each piece will bring you to a page on his website where you can buy the photograph choosing a framing option and size.