Since launching Galeryst two years ago, one of the most interesting use cases has been for educational purposes. I have seen schools, colleges, and educational institutions at all levels creating galleries to share lessons, student artwork, and present projects. The most inspiring aspect for me, has been how primary and secondary schools across the globe have found and taken advantage of Galeryst.
Many students, teachers, and schools have created unlisted galleries and have provided links to their communities, but others have made their work public so the whole world can see the talent of their students. Here are a few:

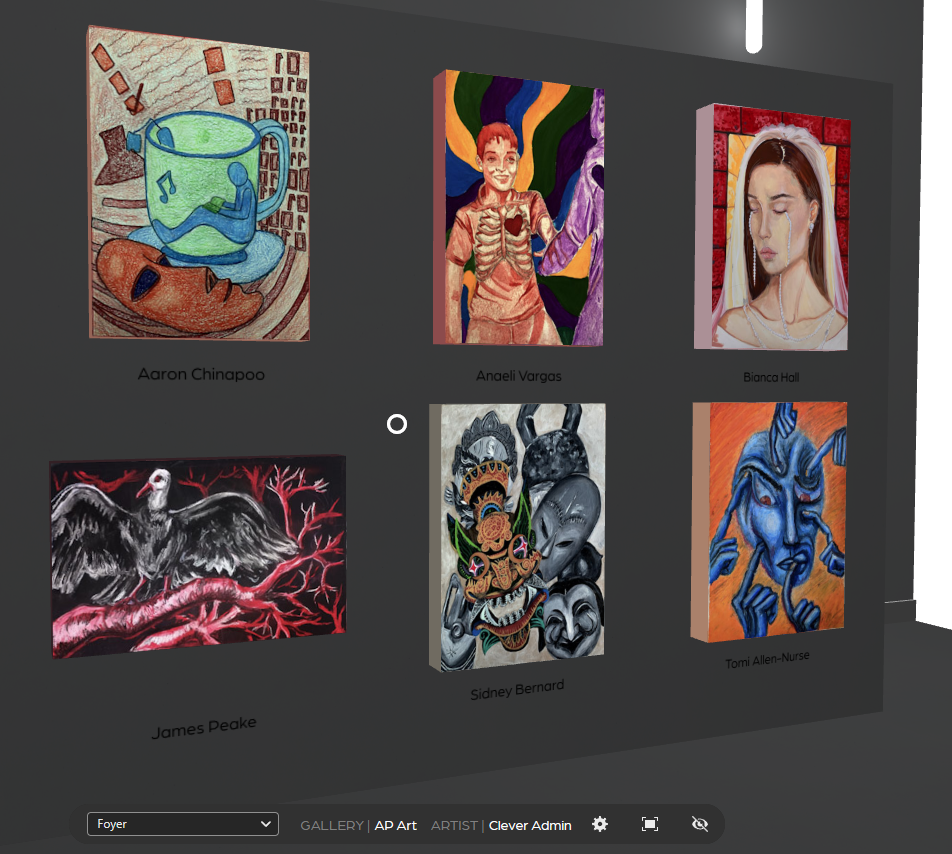
The International School of the Port of Spain in Trinidad and Tobago create galleries for student artwork at all levels Lower Elementary School, Upper Elementary School, Middle School, and AP Art.

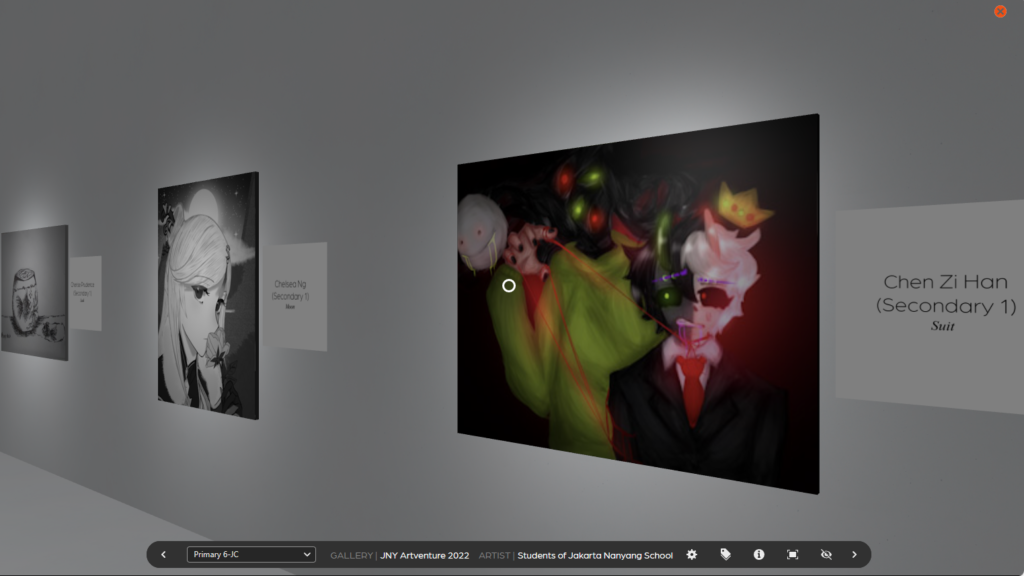
The Jakarta Nanyang School in Indonesia created a gallery for their students, JNY Artventure 2022.

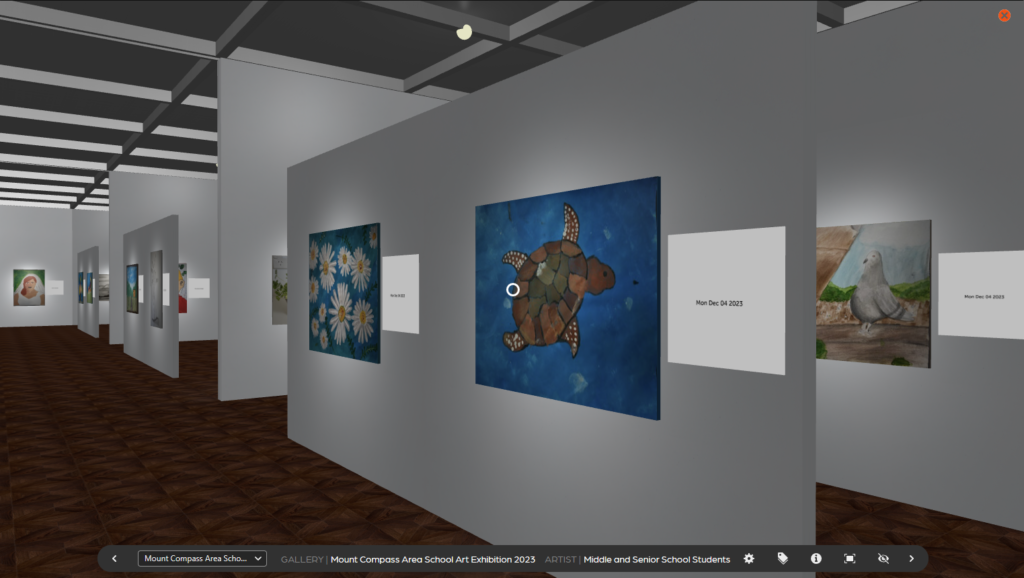
Most recently the Mount Compass Area School in Australia created a school art exhibition.
The benefits of using Galeryst here for education are easy to see:
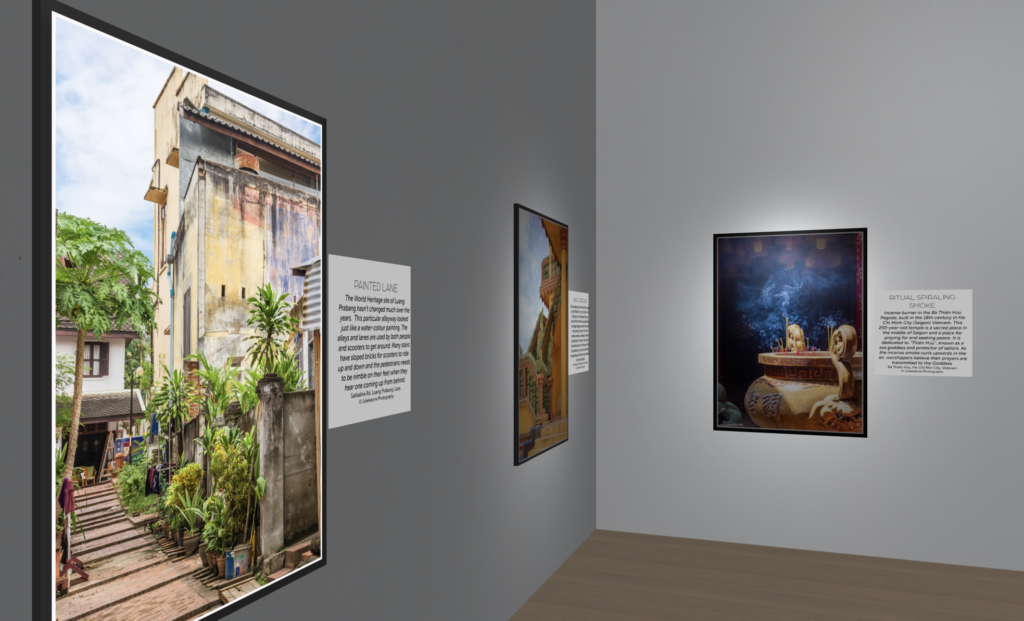
- An affordable way to exhibit the artwork, giving every piece the space it deserves.
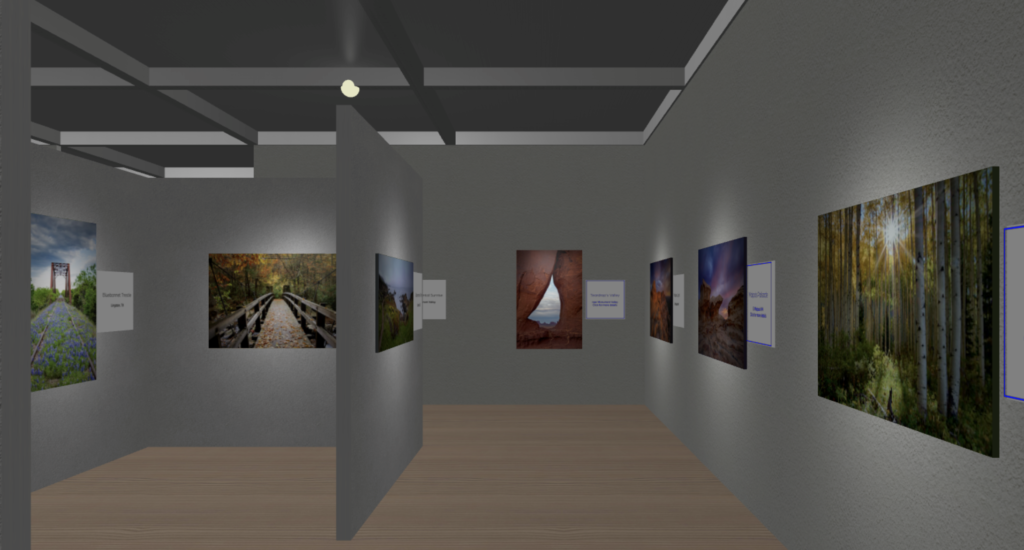
- It is accessible from phones, tablets, computers, and VR Headsets in any modern web browser – nothing to install.
- Navigating a gallery is similar to playing a 3D computer game, so students of all ages will likely be familiar with the experience. You can even navigate around a gallery with a game controller.
- It blends technology with creativity in a way that is approachable to students of all ages – and their audience.
- It gives a school a way to exhibit artwork to its extended community of family and friends across the world.
- Galeryst generates galleries from Adobe Photoshop Lightroom albums and many schools get it as part of the Adobe Creative Cloud for Education or the Creative Cloud for Students and Teachers discount.
- Though you can share links to galleries across the web and social networks, Galeryst does not rely on any social networks or advertising companies for revenue or user profile management.
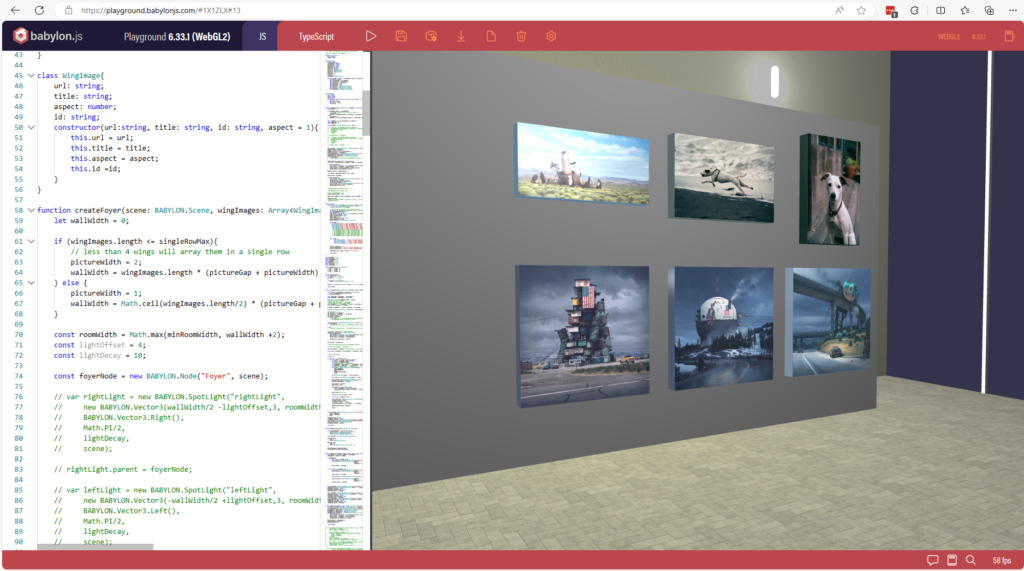
One of the technologies behind Galeryst is Babylon.js – a toolkit for writing 3D code for websites and games. Galeryst procedurally generates the code to build galleries based on the size of your albums in Lightroom. If your school wants to learn more about this interesting mix of art and coding, please reach out to me and I can help you design a STEAM curriculum around 3D coding with artwork. If you want to experiment with a code sample of what builds the foyer in Galeryst, take a look here.
Anyone can create a free gallery today with Galeryst – and you can do that using a free 7-day trial of Adobe Photoshop Lightroom. Give it a try today and make a place in the metaverse with your student’s artwork!
Create a Gallery for your school today and let your students show off their work to a worldwide audience.